ADFS 3.0 : Customisation de l’interface
Dans un précèdent post nous vous proposions l’installation d’un serveur ADFS 3.0 et l’article finissait sur l’ajout d’un logo à l’interface. Aujourd’hui, je vais vous donner les clés pour une customisation complète.
Nous allons ainsi effectuer facilement :
- Création d’un nouveau Thème Web
- Modification du Logo ou du Nom affiché
- Modification de l’image d’arrière-plan
- Suppression du copyright Microsoft
- Ajout de Liens Home et Help
- Modification du script pour accepter les Login SAMaccount
- Activation du Thème Web
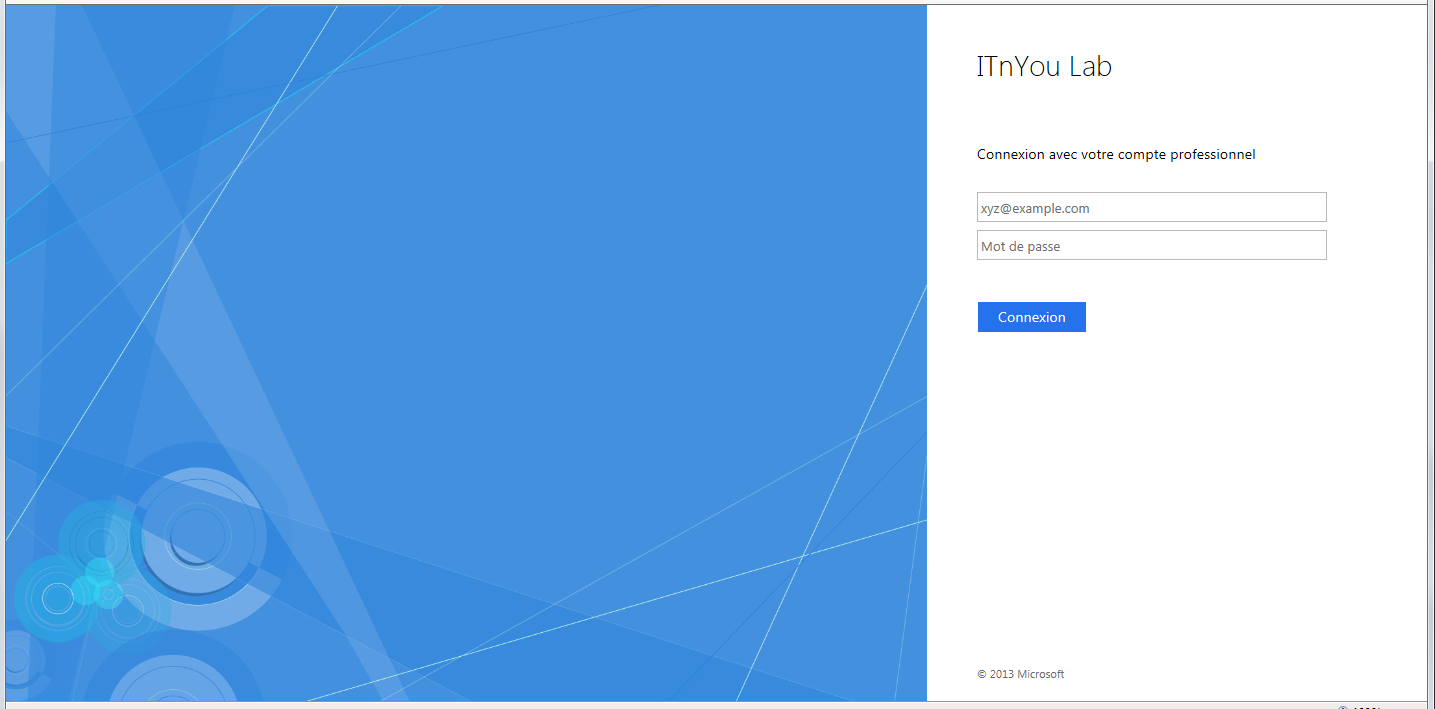
Voici à quoi ressemble l’interface par defaut :

Etape 1 : Création d’un nouveau Thème Web
La première étape est de créer un nouveau Thème Web ADFS 3.0 et ainsi je ne toucherais pas au thème par défaut.
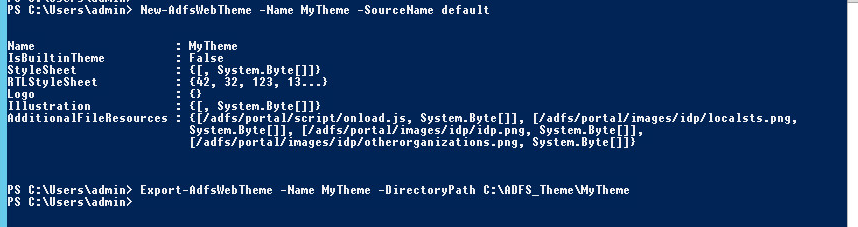
Pour créer un nouveau Thème Web, j’utilise la commande « New-AdfsWebTheme » et me base sur une copie du thème par défaut : New-AdfsWebTheme -name MyTheme -SourceName default
J’exporte ensuite mon Thème Web afin de pouvoir par la suite en modifier certains éléments via la commande « Export-AdfsWebTheme » : Export-AdfsWebTheme -Name MyTheme -DirectoryPath C:ADFS_ThemeMyTheme

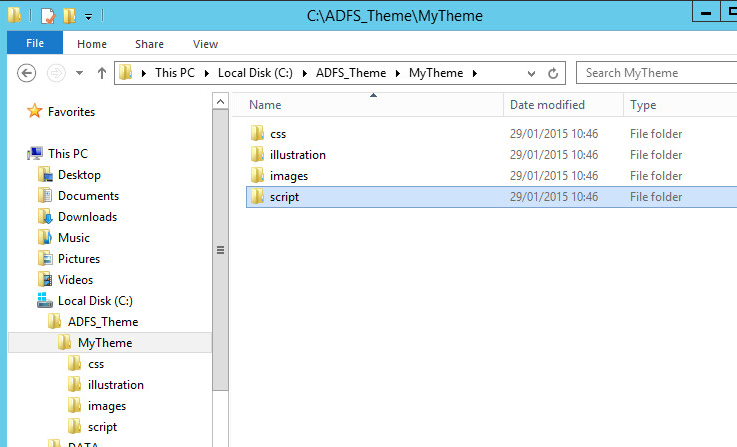
J’ai ainsi récupéré une copie locale des éléments de mon thème.

Etape 2 : Modification du Logo ou du Nom affiché
Je vous propose ensuite d’ajouter un logo à la place du nom du la Société : Set-AdfsWebTheme -TargetName MyTheme –logo @{path= »C:ADFS_ThemeMyThemeimagesMyTheme_Logo.png »}

Pour l’utilisation du Logo, Microsoft recommande une taille d’image de 10 KB maximum avec une dimension de 260×35 pixels maximum et une résolution à 96 DPI.
Plutôt que le logo, il est possible de laisser le nom de la société (ou autre chose), pour le modifier : Set-AdfsGlobalWebContent –CompanyName « ITnYou Lab »

Etape 3 : Modification de l’image d’arrière-plan
Je vais aussi modifier l’image utilisée en arrière-plan : Set-AdfsWebTheme -TargetName MyTheme –illustration @{path= »C:ADFS_ThemeMyThemeimagesMyTheme_Background.jpg »}

Pour l’utilisation du l’image en arrière-plan, Microsoft recommande une taille d’image de 200 KB maximum avec une dimension de 1420×1080 pixels maximum et une résolution à 96 DPI.
Etape 4 : Suppression du copyright Microsoft
Nous allons continuer cette customisation avec la suppression du copyright Microsoft en bas de page. Pour cela nous allons modifier le fichier « Style.css » puis l’uploader ensuite dans le Thème Web.
Le fichier « Style.css » a été exporté localement au cours de l’étape 1 et se trouve donc à l’emplacement C:ADFS_ThemeMyThemecss.
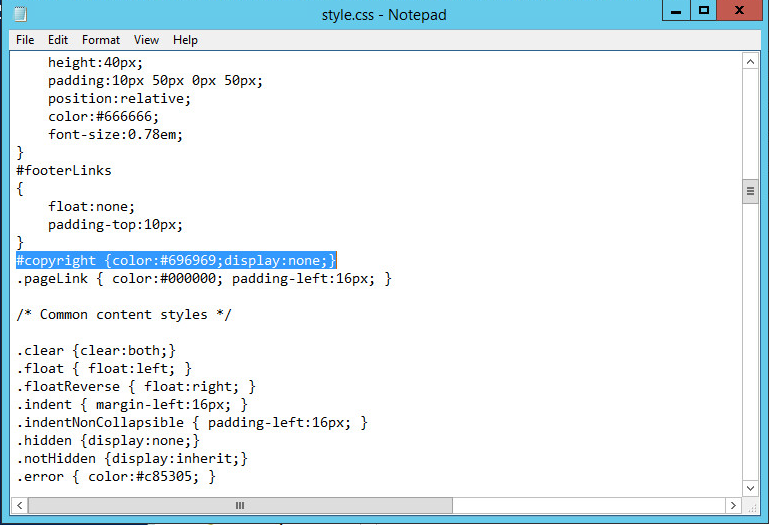
Nous éditons donc le fichier « Style.css » avec Notepad par exemple, localisons la ligne « #copyright » et la modifions afin de masquer le copyright.

Une fois le fichier « Style.css » modifié, il faut l’uploader dans le Thème Web : Set-AdfsWebTheme -TargetName MyTheme -StyleSheet @{locale= » »;path= »C:ADFS_ThemeMyThemecssstyle.css »}

Etape 5 : Ajout de Liens Home et Help
Il est aussi possible de rajouter des liens en bas de page.
Je vais ainsi rajouter un lien « Home » :
Set-AdfsGlobalWebContent -HomeLink https://www.itnyou.fr/ -HomeLinkText Home
Et aussi un lien « Help »
Set-AdfsGlobalWebContent -HelpDeskLink https://www.itnyou.fr/help/ -HelpDeskLinkText Help

Etape 6 : Modification du script pour accepter les Login SAMaccount
Par défaut ADFS 3.0 n’accepte que les formats de Login suivants :
- UPN : par exemple regis@itnyoulab.dom
- SAMaccount qualifié sur un domaine : par exemple itnyoulabregis ou itnyoulab.domregis
Afin de rendre la connexion plus UserFriendly, nous pouvons modifier le script « onload.js » afin d’accepter aussi les authentifications avec le SAMaccount uniquement (sans spécifier le domaine).
Ainsi toutes les authentifications ne contenant pas l’information du domaine (« @ » ou « ») seront complétées automatiquement avec un domaine par défaut.
Nous éditons donc le fichier « onload.js » (localisé dans C:ADFS_ThemeMyThemescripts) avec Notepad par exemple, puis ajoutons le code suivant à la fin du script :
if(Login) {
Login.submitLoginRequest = function () {
var u = new InputUtil();
var e = new LoginErrors();
var userName = document.getElementById(Login.userNameInput);
var password = document.getElementById(Login.passwordInput);
if (userName.value && !userName.value.match('[@\\]')){
var userNameValue = 'itnyoulab.dom\' + userName.value;
document.forms['loginForm'].UserName.value = userNameValue;
}
if (!userName.value) {
u.setError(userName, e.userNameFormatError);
return false;
}
if (!password.value){
u.setError(password, e.passwordEmpty);
return false;
}
document.forms['loginForm'].submit();
return false;
};
}
Tout comme pour le copyright Microsoft, nous devons maintenant uploader le script modifié dans notre Thème Web : Set-AdfsWebTheme -TargetName MyTheme -AdditionalFileResource @{Uri=’/adfs/portal/script/onload.js’;path= »C:ADFS_ThemeMyThemescriptonload.js »}

Etape 7 : Activation du Thème Web
Enfin, pour profiter de toutes ces modifications, il ne reste plus qu’à activer notre Thème Web : Set-AdfsWebConfig -ActiveThemeName MyTheme

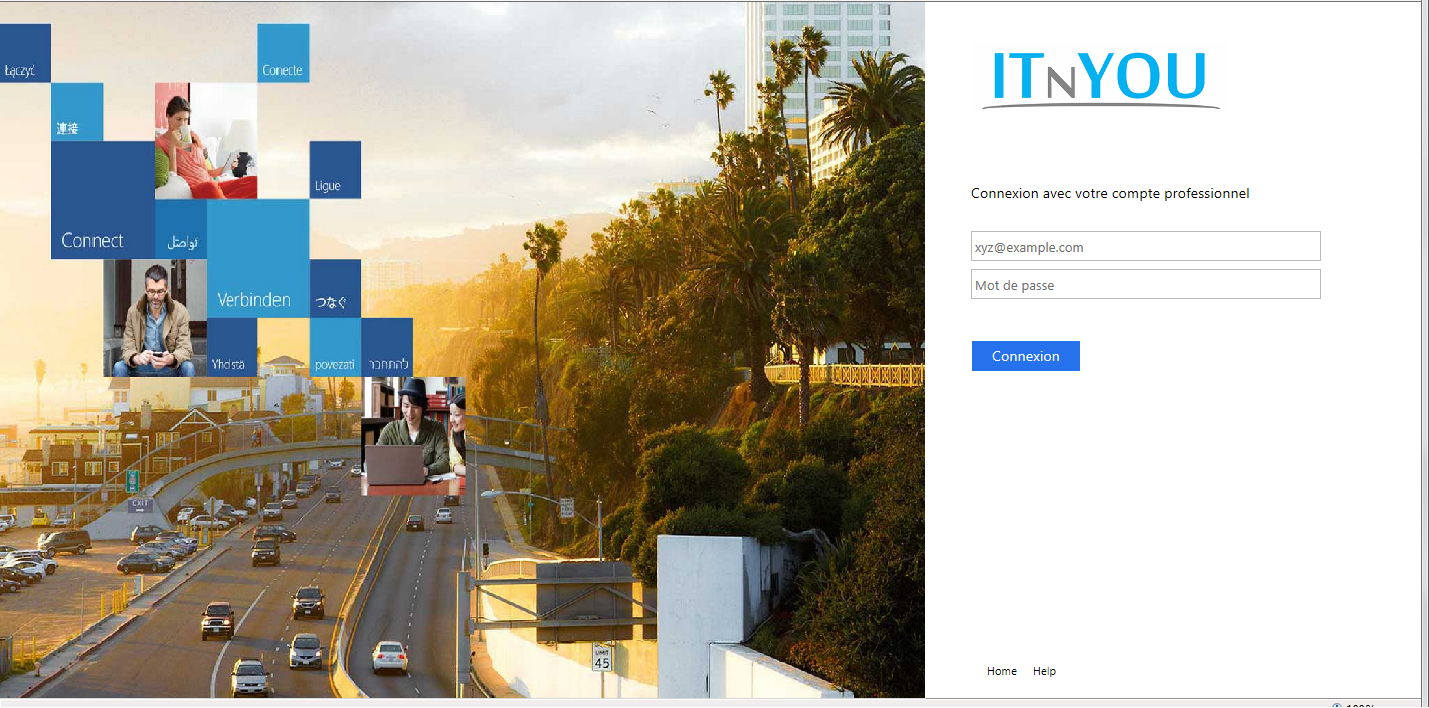
Et voici donc notre nouvelle interface :